Joomla! integration
Partner Privacy Policy
Joomla! Πολιτική Απορρήτου
Εάν θέλετε να προσθέσετε ένα από τα κουμπιά συνομιλίας στον ιστότοπό σας στο Joomla, μπορείτε να το κάνετε εισάγοντας τον κώδικα του κουμπιού στο υποσέλιδο του Joomla. Απλώς ακολουθήστε αυτά τα βήματα:
- Μεταβείτε στον πίνακα ελέγχου του LiveAgent
- Μεταβείτε στη διαμόρφωση. Κάντε κλικ στη συνομιλία και, στη συνέχεια, στα κουμπιά συνομιλίας.
- Κάντε κλικ στο επεξεργασία στο κουμπί που θέλετε να χρησιμοποιήσετε και αντιγράψτε τον κώδικα ενσωμάτωσης
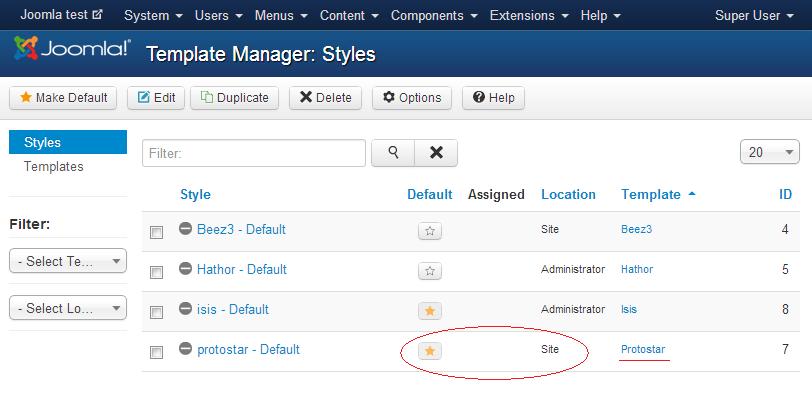
- Στη συνέχεια, κατευθυνθείτε στον διαχειριστή προτύπων σας Joomla
- Κάντε κλικ στο πρότυπο που έχει οριστεί ως προεπιλεγμένο για “τον ιστότοπο”

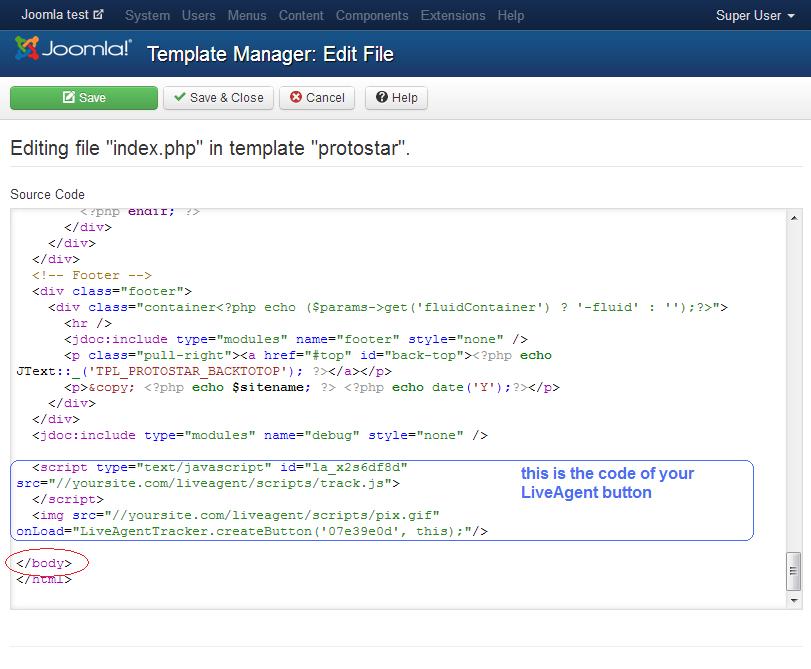
- Κάντε κλικ στην επιλογή “Επεξεργασία προτύπου κύριας σελίδας” και επικολλήστε τον κώδικα του κουμπιού στον κώδικα HTML που εμφανίζεται. Επικολλήστε το πάνω από την ετικέτα </body>:

- Κλικ στο Αποθήκευση.
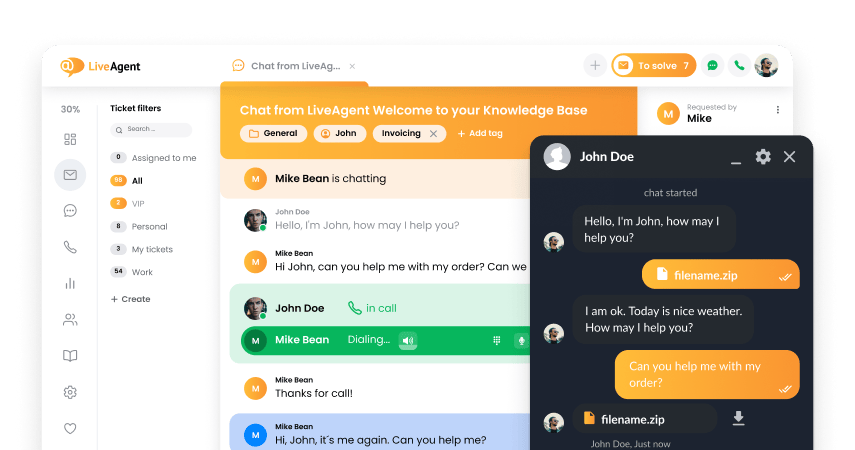
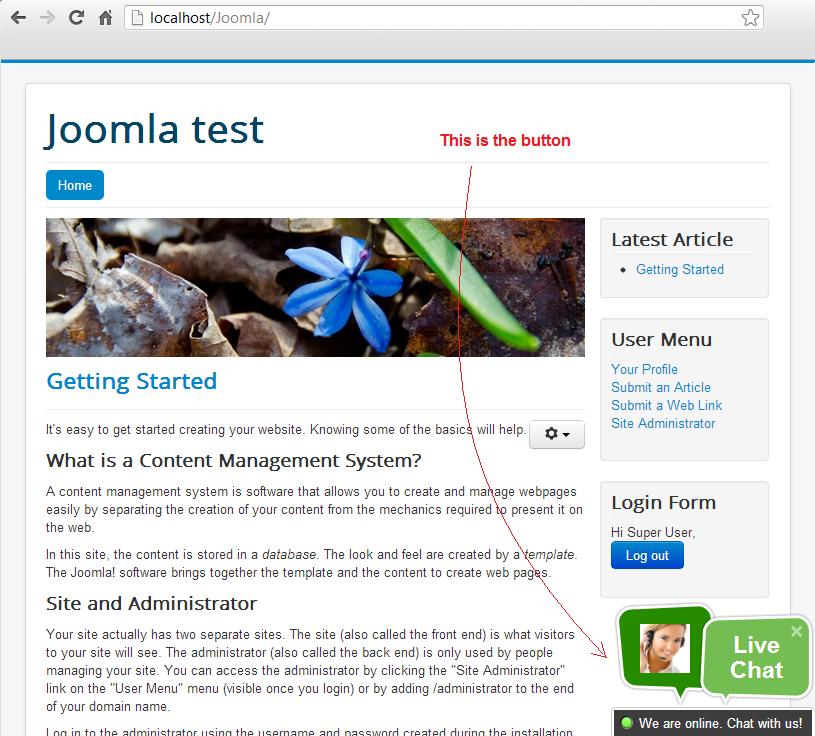
Τώρα που ο ιστότοπός σας έχει ενσωματωθεί, το κουμπί LiveAgent θα εμφανίζεται σύμφωνα με τις ρυθμίσεις του (αριστερά, δεξιά, κάτω, offline, online):

Τι είναι το Joomla;
Το Joomla είναι ένα δωρεάν και ανοιχτού κώδικα σύστημα διαχείρισης περιεχομένου (CMS) για τη δημοσίευση διαδικτυακού περιεχομένου. Είναι το ιδανικό λογισμικό για μικρές επιχειρήσεις, ΜΚΟ, μη κερδοσκοπικούς οργανισμούς, κυβερνητικούς οργανισμούς, και μεγάλες επιχειρήσεις. Επί του παρόντος, το Joomla φιλοξενεί σχεδόν 2 εκατομμύρια ενεργούς ιστότοπους.
Πώς μπορείτε να το χρησιμοποιήσετε;
Η ενσωμάτωση Joomla του LiveAgent σάς δίνει τη δυνατότητα να τοποθετήσετε κουμπιά ζωντανής συνομιλίας στους ιστότοπούς σας στο Joomla.
Frequently Asked Questions
Ποια είναι τα πλεονεκτήματα της χρήσης του Joomla;
πολύ προσαρμόσιμο, ποικιλία προτύπων, χρήσιμες επεκτάσεις, δυνατότητες SEO
Πώς μπορείτε να ενσωματώσετε το LiveAgent στο Joomla;
Μεταβείτε στις Διαμορφώσεις από τον Πίνακα ελέγχου του LiveAgent > κάντε κλικ στη Συνομιλία > Κουμπιά συνομιλίας > δημιουργήστε ένα κουμπί ζωντανής συνομιλίας και αντιγράψτε τον κώδικα HTML. Εισαγάγετε τον κώδικα HTML μέσα στο Joomla σας (Επεξεργασία προτύπου κύριας σελίδας > Επικόλληση > Αποθήκευση).

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português