- ΕυρώπηΑσίαΜέση Ανατολή
- Όλες οι λίστες ελέγχου
- Marketing
- Λίστα ελέγχου γραφικών σχεδίων
Λίστα ελέγχου γραφικών σχεδίων
Η λίστα ελέγχου γραφικών σχεδίων προσφέρει καθοδήγηση για προετοιμασία και αξιολόγηση σχεδίων, περιλαμβάνει έρευνα, επιλογή εργαλείων, προγραμματισμό προϋπολογισμού και δημιουργία προσχεδίων για άψογα σχέδια.

- Ετοιμάστε μια σύντομη σχεδίαση
- Διεξαγωγή έρευνας
- Έμπνευση
- Επιλέξτε το κόνσεπτ
- Αξιολογήστε τις ιδέες
- Ορίστε μια προθεσμία
- Προγραμματίστε τον προϋπολογισμό σας
- Δημιουργήστε προσχέδια
- Επιλέξτε εργαλεία και ρυθμίστε τον χώρο εργασίας σας
- Ορίστε το μέγεθος του εγγράφου
- Φροντίστε τα περιθώρια και τις άκρες
- Διαμορφώστε τη λειτουργία χρώματος
- Επιλέξτε γραμματοσειρές
- Οργανώστε τη διάταξη και τη σύνθεση
- Επιλέξτε τα κατάλληλα χρώματα
- Βελτιστοποιήστε τις εικόνες
- Πραγματοποιήστε έλεγχο κειμένου
- Χρησιμοποιήστε πλούσιο μαύρο
- Συμπεριλάβετε πληροφορίες πνευματικών δικαιωμάτων
- Ρυθμίστε την αντίθεση
- Διατηρήστε την ισορροπία
- Συμπεριλάβετε σημάδια περικοπής
- Προετοιμάστε οδηγίες επωνυμίας
- Κάντε έναν έλεγχο
- Διανείμετε
-
Landing Page
-
Ξεκινώντας μια επιχείρηση
-
Website Launch
-
Έλεγχος Μάρκετινγκ
-
Προσέλκυση Δυνητικών Πελατών
-
Κλήση διερεύνησης
-
Διαχείριση μέσων κοινωνικής δικτύωσης
-
Sales Call
-
Κατάλογοι για να υποβάλετε τη νεοφυή σας επιχείρηση
-
Πρόγραμμα αναγνώρισης πελατών
-
Ρύθμιση μέσων κοινωνικής δικτύωσης
-
Ξεκινώντας ένα Podcast
-
Ιστότοποι αναθεώρησης SaaS
-
Ξεκινώντας ένα κατάστημα Etsy
Υπάρχουν πολλά στοιχεία που πρέπει να λάβετε υπόψη κατά το σχεδιασμό γραφικών και είναι σημαντικό να κάνετε την έρευνά σας προτού ξεκινήσετε. Χρησιμοποιήστε αυτή τη εύχρηστη λίστα ελέγχου για να σας βοηθήσει.
Τι είναι μια λίστα ελέγχου γραφικών σχεδίων;
Μια λίστα ελέγχου γραφικών σχεδίων είναι μια λίστα στοιχείων που πρέπει να ελέγξετε πριν δημοσιεύσετε οποιοδήποτε περιεχόμενο. Πρέπει να σκεφτείτε πώς κάθε πτυχή σχετίζεται με τους συγκεκριμένους στόχους σας.
Η σημασία μιας λίστας ελέγχου γραφικών σχεδίων
Βοηθά στην αποφυγή κοινών λαθών. Εξασφαλίζει επίσης ότι τα γραφικά σας είναι ακριβή και έχουν επαγγελματική εμφάνιση. Επιπλέον, βοηθά στην παραγωγή γραφικών υψηλής ποιότητας που θα κάνουν την επιχείρησή σας να ξεχωρίζει από τον ανταγωνισμό.
Ποιος μπορεί να επωφεληθεί από μια λίστα ελέγχου γραφικών σχεδίων
Οι ιδιοκτήτες επιχειρήσεων μπορούν να δημιουργήσουν ακριβή και επαγγελματική εμφάνιση γραφικών για τους ιστότοπους, τα φυλλάδια και το άλλο διαφημιστικό υλικό τους. Μπορούν ακόμη και να το χρησιμοποιήσουν για να οργανώσουν τις προτιμήσεις τους και να επεξεργαστούν πώς να βρουν έναν γραφίστα.
Οι γραφίστες μπορούν να διασφαλίσουν ότι τα σχέδιά τους είναι ακριβή και ανταποκρίνονται στις απαιτήσεις του πελάτη τους. Μπορούν επίσης να το χρησιμοποιήσουν ως εργαλείο για τη βελτίωση της ποιότητας της εργασίας τους και την έγκαιρη παραγωγή σχεδίων υψηλής ποιότητας.
Οι ομάδες μάρκετινγκ μπορούν να παραδώσουν γραφικά πιο γρήγορα και με μεγαλύτερη ακρίβεια ή να ενημερώσουν τους γραφίστες για το πώς να το κάνουν.
Εξερευνήστε τη λίστα ελέγχου γραφικών σχεδίων
Εννοιολογικό στάδιο
Η σύνοψη σχεδίου είναι ένα έγγραφο που παρέχει όλες τις σχετικές πληροφορίες για ένα έργο. Θα πρέπει να περιλαμβάνει:
- το στόχο του σχεδίου
- ποιο είναι το κοινό-στόχος
- ποιες είναι οι συγκεκριμένες απαιτήσεις (π.χ. τύπος αρχείου και διαστάσεις)
- οποιαδήποτε άλλη σχετική πληροφορία
Γιατί είναι σημαντικό ένα σχέδιο σχεδίασης;
Σας παρέχει όλες τις πληροφορίες που χρειάζεστε για να ξεκινήσετε να εργάζεστε σε ένα έργο. Εάν κάποια από τα κρίσιμα στοιχεία λείπουν, αυτό μπορεί να οδηγήσει σε λάθη και καθυστερήσεις αργότερα στη διαδικασία.

Πώς να δημιουργήσετε μια σύνοψη για το σχεδιασμό;
Μπορείτε να γράψετε μια σύνοψη μόνοι σας, αλλά είναι καλύτερο να πείσετε τον πελάτη σας να το κάνει. Έτσι, θα ανταποκριθεί στις προσδοκίες τους από την αρχή.
Ποια εργαλεία να χρησιμοποιήσετε για να δημιουργήσετε μία σύνοψη σχεδίου;
Δεν χρειάζεται να χρησιμοποιήσετε ένα επαγγελματικό πρόγραμμα σχεδιασμού και σχεδίασης που βασίζεται σε διανύσματα σε αυτό το βήμα. Μπορείτε απλά να χρησιμοποιήσετε τα Έγγραφα Google ή άλλο πρόγραμμα επεξεργασίας κειμένου.
Η έρευνα είναι ζωτικής σημασίας για τη δημιουργία γραφικών υψηλής ποιότητας που μεταφέρουν με ακρίβεια το μήνυμα. Φροντίστε να συλλέξετε πληροφορίες για το θέμα που επικοινωνείτε, καθώς και τυχόν σχετικά σχέδια ανταγωνιστών.
Γιατί είναι σημαντική η έρευνα;
Σας βοηθά να μάθετε περισσότερα για το κοινό σας και για το τι ψάχνει όσον αφορά τα οπτικά. Θέλετε να βεβαιωθείτε ότι οι πληροφορίες ή η έννοια που κοινοποιούνται είναι σαφείς και δεν τις μπερδεύουν.
Πώς να διεξάγετε έρευνα;
Ρίξτε μια ματιά σε άλλα σχέδια στον κλάδο σας και σε εταιρείες ανταγωνιστών. Σύμφωνα με τις σχεδιαστικές προτιμήσεις των καταναλωτών σε αυτήν την αγορά, μπορείτε να αποφασίσετε τι θα λειτουργήσει και τι όχι.
Ποια εργαλεία να χρησιμοποιήσετε για να κάνετε έρευνα σχεδιασμού;
Εάν δεν είστε σίγουροι από πού να ξεκινήσετε, δοκιμάστε να χρησιμοποιήσετε το Behance ή το Pinterest για να αντλήσετε έμπνευση.
Αυτό σας επιτρέπει να αναπτύξετε καινοτόμες ιδέες για την ιδέα του σχεδιασμού σας. Ο καλύτερος τρόπος για να αντιμετωπίσετε αυτό το στάδιο είναι να διασφαλίσετε ότι δεν υπάρχουν όρια ή περιορισμοί, ώστε να μπορείτε να εξερευνήσετε όσο το δυνατόν περισσότερες επιλογές.
Γιατί είναι σημαντικός ο καταιγισμός ιδεών;
Αυτό το βήμα θα διασφαλίσει ότι έχετε ένα ευρύ φάσμα εννοιών για να διαλέξετε πριν προχωρήσετε στο επόμενο στάδιο.
Πώς να κάνετε καταιγισμό ιδεών;
Έχετε ένα δημιουργικό περιβάλλον όπου όλοι μπορούν να συνεισφέρουν τις ιδέες τους, ανεξάρτητα από το πόσο περίεργες μπορεί να φαίνονται. Θυμηθείτε, δεν υπάρχουν κακές ιδέες στον καταιγισμό ιδεών.

Ποια εργαλεία να χρησιμοποιήσετε για να κάνετε καταιγισμό ιδεών;
Θα χρειαστείτε ένα σημειωματάριο και ένα στυλό για να γράψετε τις σκέψεις και τις ιδέες σας, όσο απλές κι αν είναι.
Όταν πρόκειται για την επιλογή μιας ιδέας σχεδιασμού, οι εργαζόμενοι στο δημιουργικό τμήμα συχνά δυσκολεύονται, καθώς μπορεί να είναι δύσκολο να γνωρίζουμε τι θα παράγει το επιθυμητό αποτέλεσμα.
Γιατί είναι σημαντική η ιδέα;
Σε αυτό το στάδιο, θα περιορίσετε όλες τις ιδέες που δημιουργήσατε κατά τη διάρκεια του καταιγισμού ιδεών, διευκολύνοντας τη διαδικασία σχεδιασμού.
Πώς να δημιουργήσετε μια ιδέα;
Η ομάδα σχεδιασμού πρέπει να συμφωνήσει σε μια ιδέα πριν προχωρήσει. Αυτό θα αποτρέψει αργότερα διαφωνίες και σύγχυση.
Για να δημιουργήσετε το καλύτερο δυνατό σχέδιο, ήρθε η ώρα να αρχίσετε να αξιολογείτε τις ιδέες σας.
Γιατί είναι σημαντικό αυτό το βήμα;
Θα σας βοηθήσει να προσδιορίσετε τις συγκεκριμένες λεπτομέρειες του σχεδίου σας και θα βεβαιωθείτε ότι όλα είναι σύμφωνα με το όραμά σας.
Πώς να αξιολογήσετε τις ιδέες;
Πρέπει να γνωρίζετε τους στόχους σας πριν αξιολογήσετε ιδέες. Εάν τα μέλη της ομάδας εργάζονται από κοινού, φροντίστε να κοινοποιείτε τακτικά τυχόν αλλαγές.
Ποια εργαλεία να χρησιμοποιήσετε για να αξιολογήσετε τις ιδέες;
Τα πρότυπα μπορούν να σας βοηθήσουν να δείτε τις ιδέες σας οπτικά και να αξιολογήσετε διαφορετικές επιλογές σχεδίασης.
Μία από τις πιο σημαντικές πτυχές κάθε έργου είναι ο καθορισμός και η τήρηση προθεσμιών. Αυτό το βήμα βοηθά να διασφαλιστεί ότι όλοι όσοι συμμετέχουν στο έργο γνωρίζουν τι πρέπει να κάνουν και πότε πρέπει να γίνει.
Γιατί είναι σημαντικός ο καθορισμός προθεσμίας;
Αυτό θα σας βοηθήσει να παραμείνουν όλοι σε καλό δρόμο και να αποφύγετε καθυστερήσεις ή χαμένα ορόσημα.
Πώς να ορίσετε μια προθεσμία;
Δημιουργήστε ένα χρονοδιάγραμμα με συγκεκριμένες προθεσμίες για κάθε στάδιο της διαδικασίας σχεδιασμού. Αυτό θα εξασφαλίσει ότι όλα θα παραμείνουν στο σωστό δρόμο.
Ποια εργαλεία να χρησιμοποιήσετε για να ορίσετε προθεσμίες;
Ένα εργαλείο διαχείρισης έργου όπως το Asana.
Λάβετε υπόψη τον προϋπολογισμό σας όταν σχεδιάζετε οποιοδήποτε είδος περιεχομένου. Δεν θα ξοδέψετε περισσότερο από τον προϋπολογισμό σας, ενώ θα ολοκληρώσετε όλα τα στοιχεία στο σχέδιό σας.
Γιατί είναι σημαντικός ο προγραμματισμός του προϋπολογισμού σας;
Για να βεβαιωθείτε ότι δεν θα ξεπεράσετε τον προϋπολογισμό σας και θα πετύχετε την εμφάνιση και την αίσθηση που επιθυμείτε.

Πώς να προγραμματίσετε τον προϋπολογισμό σας;
Συζητήστε εκ των προτέρων τυχόν ανάγκες και περιορισμούς που μπορεί να έχει η ομάδα σας. Θα σας βοηθήσει να καθορίσετε τον προϋπολογισμό σας για κάθε φάση.
Ποια εργαλεία να χρησιμοποιήσετε για να προγραμματίσετε τον προϋπολογισμό σας;
Ένα υπολογιστικό φύλλο στο Google Sheets για την οργάνωση και την παρακολούθηση του προϋπολογισμού σας.
Το επόμενο βήμα είναι να σχεδιάσετε σχέδια μόλις ολοκληρώσετε την ιδέα σας. Αυτό θα σας δώσει μια καλύτερη ιδέα για το πώς θα πρέπει να φαίνονται όλα όταν τελειώσουν.
Γιατί είναι σημαντική η δημιουργία προσχεδίων;
Αυτό το βήμα επιτρέπει αναθεωρήσεις και ανατροφοδότηση, ώστε να μπορούν να γίνουν οποιεσδήποτε απαραίτητες αλλαγές πριν οριστικοποιηθεί ο σχεδιασμός.
Πώς να δημιουργήσετε προσχέδια;
Τα μέλη της ομάδας μπορούν να επικοινωνήσουν αν έχουν οποιεσδήποτε ανησυχίες ή ερωτήσεις κατά τη διάρκεια αυτής της περιόδου. Μπορεί επίσης να συμβάλει στην αποτροπή τυχόν αλλαγών της τελευταίας στιγμής που μπορεί να επηρεάσουν τις προθεσμίες.

Ποια εργαλεία να χρησιμοποιήσετε για να δημιουργήσετε προσχέδια;
Adobe Photoshop ή Illustrator, αν και αυτά είναι σχετικά πολύπλοκα εργαλεία. Για όσους δεν διαθέτουν τεχνικές δεξιότητες, το Canva είναι μια πολύ πιο εύκολη εναλλακτική.
Ρύθμιση έργου
Πριν ξεκινήσετε καν να κάνετε ένα γραφικό σχέδιο, δείτε τη ρύθμιση του έργου. Αυτό σημαίνει να επιλέξετε τα σωστά εργαλεία και να ρυθμίσετε τον χώρο εργασίας σας με αποτελεσματικό τρόπο.
Γιατί είναι σημαντικό αυτό το βήμα;
Εάν χρησιμοποιείτε λάθος εργαλεία ή ο χώρος εργασίας σας δεν έχει ρυθμιστεί σωστά, μπορεί να επιβραδύνει τη ροή εργασίας σας και να προκαλέσει απογοήτευση.
Πώς να επιλέξετε εργαλεία και να ρυθμίσετε τον χώρο εργασίας σας;
Για παράδειγμα, εάν εργάζεστε σε μια σχεδίαση ιστού, βεβαιωθείτε ότι έχετε κατεβάσει και εγκαταστήσει όλο το απαραίτητο λογισμικό εγκαίρως.
Χρειάζεστε ένα καλό πρόγραμμα σχεδίασης (Adobe Photoshop, Adobe Illustrator, InDesign κ.λπ.), καθώς και ένα tablet σχεδίασης για γραφίστες.
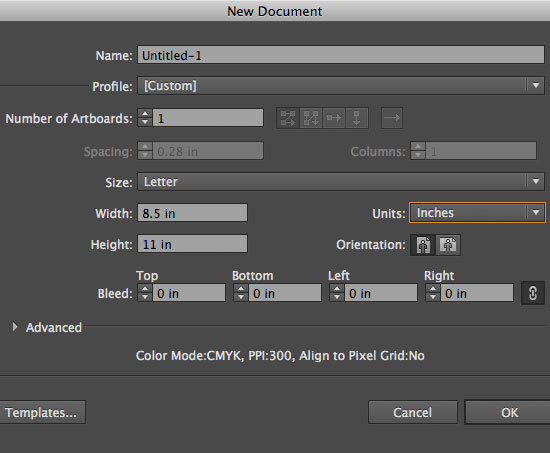
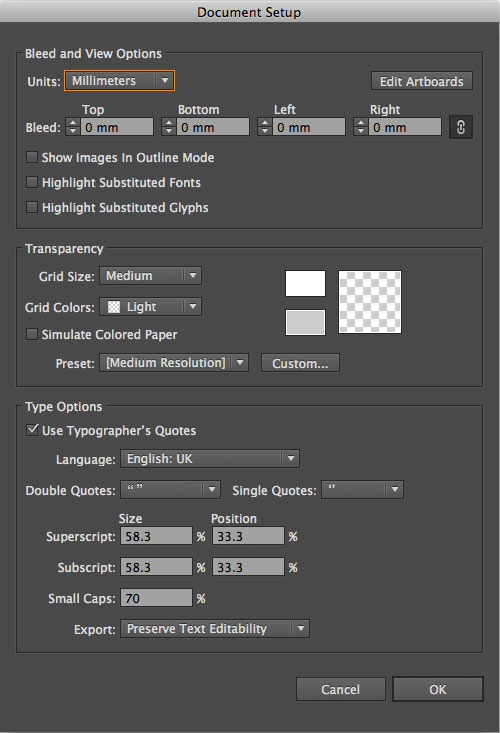
Αρχικά, βεβαιωθείτε ότι το μέγεθος του εγγράφου σας έχει ρυθμιστεί σωστά.
Γιατί είναι σημαντική η ρύθμιση του μεγέθους του εγγράφου;
Η χρήση λανθασμένου μεγέθους εγγράφου μπορεί να παραμορφώσει τα γραφικά σας και να επηρεάσει αρνητικά τη συνολική εμφάνιση του σχεδίου σας.
Πώς να ορίσετε το μέγεθος του εγγράφου;
Βεβαιωθείτε ότι έχετε ελέγξει τις διαστάσεις που απαιτούνται για το έργο. Το σχέδιό σας πρέπει να ταιριάζει με τους σκοπούς του.

Ποια εργαλεία να χρησιμοποιήσετε για να ορίσετε το μέγεθος του εγγράφου;
Όλα τα προγράμματα σχεδίασης σάς επιτρέπουν να αλλάξετε το μέγεθος του εγγράφου από τις ρυθμίσεις του εγγράφου.
Το περιθώριο είναι ο χώρος μεταξύ του κύριου περιεχομένου και των άκρων. Το κενό είναι η περιοχή που εκτείνεται πέρα από την «τελειωμένη» κομμένη άκρη.
Γιατί είναι σημαντικό αυτό το βήμα;
Εάν δεν έχουν ρυθμιστεί σωστά, τα γραφικά σας ενδέχεται να έχουν περικοπεί ή να φαίνονται παραμορφωμένα.
Πώς να φροντίσετε τα περιθώρια και τα κενά;
Στις περισσότερες περιπτώσεις, θα εργάζεστε με περιθώριο 0,25″ και κενά 0,125″ από προεπιλογή.

Ποια εργαλεία να χρησιμοποιήσετε σε αυτό το βήμα;
Τα περισσότερα προγράμματα σχεδίασης έχουν προεπιλεγμένες ρυθμίσεις περιθωρίου και κενών που μπορείτε να αλλάξετε εάν είναι απαραίτητο.
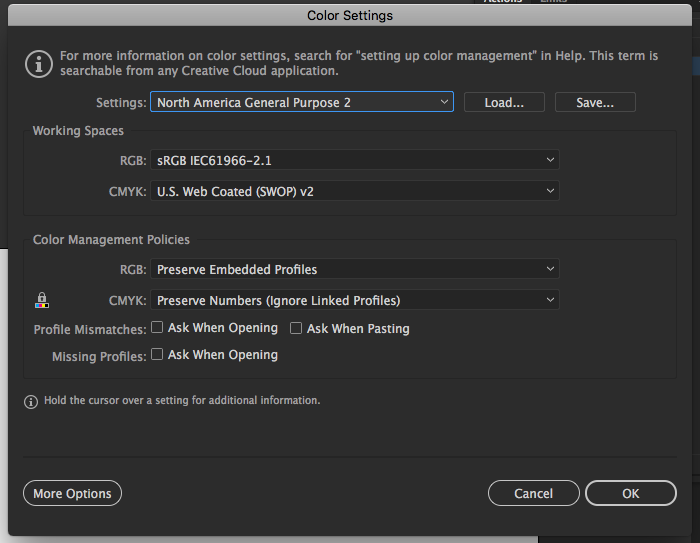
Η λειτουργία χρώματος μπορεί να καθορίσει πώς συνδυάζονται τα χρώματα ανάλογα με τον αριθμό των καναλιών σε ένα χρωματικό μοντέλο. Αυτό μπορεί να επηρεάσει τις λεπτομέρειες χρώματος και το μέγεθος του αρχείου.
Γιατί είναι σημαντικό αυτό το βήμα;
Εάν επιλέξετε λάθος λειτουργία χρώματος, τα γραφικά σας μπορεί να εμφανιστούν παραμορφωμένα ή ξεθωριασμένα μετά την εκτύπωση ή τη διανομή. Θα μπορούσαν επίσης να φαίνονται εντελώς διαφορετικά από τα χρώματα που βλέπετε στο σχέδιο σχεδίασής σας.
Πώς να ρυθμίσετε τη λειτουργία χρώματος;
Εάν εργάζεστε σε ένα σχέδιο για έναν ιστότοπο ή μέσα κοινωνικής δικτύωσης κ.λπ., βεβαιωθείτε ότι η λειτουργία χρώματος έχει οριστεί σε RGB. Αυτό θα διασφαλίσει ότι το λογότυπό σας φαίνεται ακριβές όταν εμφανίζεται σε οθόνη υπολογιστή.
Εάν πρέπει να εκτυπώσετε το σχέδιό σας, θα πρέπει να αλλάξετε τη λειτουργία χρώματος σε CMYK.

Ποια εργαλεία να χρησιμοποιήσετε για να διαμορφώσετε τη λειτουργία χρώματος;
Το Adobe Photoshop και το Illustrator διαθέτουν και τα δύο μια ποικιλία από λειτουργίες χρώματος από τις οποίες μπορείτε να επιλέξετε, όπως λειτουργία ευρετηρίου (256 χρώματα), λειτουργία κλίμακας του γκρι (256 γκρι) και λειτουργία Bitmap (2 χρώματα).
Στο Adobe Photoshop και στο Illustrator, μπορείτε να αποκτήσετε πρόσβαση σε αυτές τις επιλογές στο παράθυρο νέου εγγράφου. Εάν έχετε ήδη δημιουργήσει ένα έργο, μεταβείτε στο Αρχείο > Λειτουργία χρώματος εγγράφου.
Στοιχεία σχεδίασης
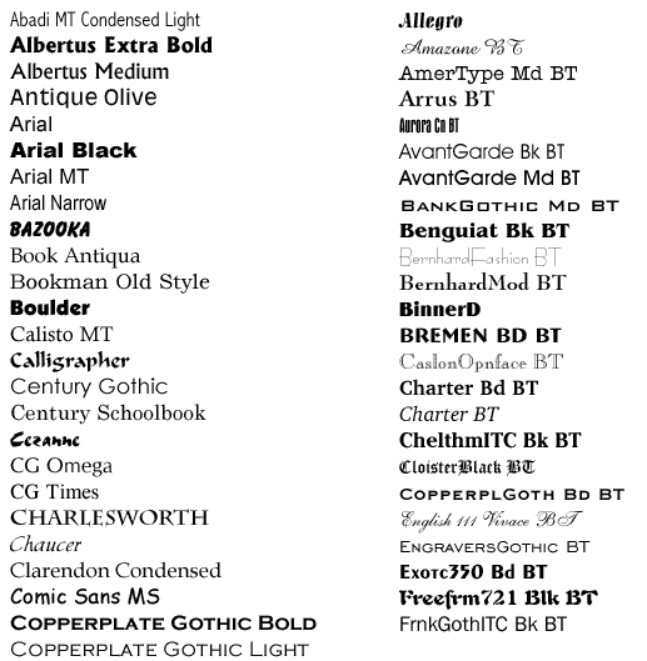
Βεβαιωθείτε ότι οι γραμματοσειρές είναι ευανάγνωστες. Δεν θέλετε το κείμενό σας να είναι δύσκολο να σαρωθεί.
Γιατί είναι σημαντική η επιλογή γραμματοσειρών;
Οι δυσανάγνωστες γραμματοσειρές μπορεί να κάνουν το περιεχόμενό σας δυσνόητο.
Πώς να επιλέξετε γραμματοσειρές;
Αρχικά, χρησιμοποιήστε μόνο μερικές διαφορετικές γραμματοσειρές και χρησιμοποιήστε τις με συνέπεια σε όλο το σχέδιό σας.
Δεύτερον, αποφύγετε τις πολυάσχολες γραμματοσειρές όπως τα στυλ γράμματα ή τα στυλ γραφής, εκτός εάν ταιριάζουν με την ταυτότητα της εταιρείας σας.

Ποια εργαλεία να χρησιμοποιήσετε για να επιλέξετε γραμματοσειρές;
Εάν δεν είστε σίγουροι ποιες γραμματοσειρές να χρησιμοποιήσετε, ορισμένοι ιστότοποι σάς επιτρέπουν να δοκιμάσετε διαφορετικές γραμματοσειρές μαζί πριν από την ολοκλήρωση, π.χ. Flippingfonts.com.
Στη γραφιστική, η διάταξη αναφέρεται στη διάταξη των οπτικών στοιχείων σε μια σελίδα που συνθέτουν το περιεχόμενο του σχεδίου.
Γιατί είναι σημαντικό αυτό το βήμα;
Η διάταξη έχει δύο στόχους: να μεταφέρει σωστά το μήνυμα και να παρουσιάζει πληροφορίες με λογικό, συνεκτικό τρόπο που να επισημαίνει τα πιο κρίσιμα σημεία. Εάν η διάταξη δεν είναι σωστή, μπορεί να κάνει τα γραφικά σας να φαίνονται αντιεπαγγελματικά ή/και αποδιοργανωμένα.
Πώς να οργανώσετε τη διάταξη και τη σύνθεση;
Ακολουθούν πέντε σημεία που πρέπει να έχετε κατά νου για την προετοιμασία μιας καλής διάταξης:
- εγγύτητα– ομαδοποιήστε σχετικά στοιχεία
- κενό διάστημα – αφήστε κενά μεταξύ του περιεχομένου, των γραμμών και των εξωτερικών περιθωρίων
- στοίχιση – να είστε συνεπείς, να τακτοποιείτε το περιεχόμενο μέσα σε ένα πλέγμα
- αντίθεση – τραβήξτε την προσοχή σε κάτι σημαντικό
- επανάληψη – επαναλάβετε ορισμένα στοιχεία του σχεδιασμού σας για να ενισχύσετε το μήνυμα
Είναι δυνατό να δημιουργήσετε και να αποθηκεύσετε τις διατάξεις οδηγών σας ως προεπιλογές στο Adobe με τη λειτουργία Guide Layout.
Ήρθε η ώρα να επιλέξετε την παλέτα χρωμάτων σας για το έργο.
Γιατί είναι σημαντική η επιλογή των κατάλληλων χρωμάτων;
Ένας ιστότοπος ή ένα γραφικό μπορεί να φαίνεται εντελώς διαφορετικό εάν χρησιμοποιείται το λάθος χρώμα.
Για παράδειγμα, ένα έντονο κόκκινο φόντο μπορεί να μην είναι κατάλληλο για το περιεχόμενο μιας ιστοσελίδας. Ακόμη και η χρήση λευκού κειμένου δεν θα βοηθήσει, καθώς οι χρήστες δεν θα το διαβάσουν.
Πώς να επιλέξετε τα κατάλληλα χρώματα;
Σε γενικές γραμμές, θα πρέπει να χρησιμοποιείτε χρώματα που συνεργάζονται καλά και έχουν σκοπό μέσα στο σχέδιο. Αν δεν ξέρετε πώς, ακολουθήστε τη θεωρία των χρωμάτων.
Ποια εργαλεία να χρησιμοποιήσετε για να επιλέξετε τα κατάλληλα χρώματα;
Στο Adobe, μπορείτε να δημιουργήσετε μια προσαρμοσμένη παλέτα χρωμάτων. Μπορείτε επίσης να βρείτε διαφορετικούς συνδυασμούς χρωμάτων στο διαδίκτυο ή σε εγχειρίδια σχεδίου, εάν έχετε κολλήσει.
Εάν συμπεριλάβετε οποιεσδήποτε εικόνες στο έργο, θα πρέπει πρώτα να τις βελτιστοποιήσετε.
Γιατί είναι σημαντική η βελτιστοποίηση εικόνων;
Οι εικόνες που δεν είναι βελτιστοποιημένες θα κάνουν το μέγεθος του τελικού σχεδίου σας πολύ μεγάλο ή μπορεί να φαίνεται με pixel.
Πώς να βελτιστοποιήσετε τις εικόνες;
Υπάρχουν πολλοί διαφορετικοί τρόποι βελτιστοποίησης μιας εικόνας. Μπορείτε να μειώσετε το μέγεθος του αρχείου συμπιέζοντάς το ή μπορείτε να χρησιμοποιήσετε μια μορφή εικόνας όπως JPEG ή PNG που θα το βελτιστοποιήσει αυτόματα.

Ποια εργαλεία να χρησιμοποιήσετε για τη βελτιστοποίηση των εικόνων;
Στο Adobe Photoshop, η επιλογή Save for Web σάς επιτρέπει να βελτιστοποιήσετε τις εικόνες πριν τις εξαγάγετε σε διαφορετικές μορφές. Μπορείτε επίσης να βρείτε διαδικτυακά εργαλεία που θα βελτιστοποιήσουν τις εικόνες σας δωρεάν.
Εάν το σχέδιό σας περιέχει οποιοδήποτε κείμενο, κάντε τις ακόλουθες ερωτήσεις:
- Όλες οι χρησιμοποιημένες γραμματοσειρές έχουν άδεια για εμπορική χρήση;
- Είναι το κείμενο ευανάγνωστο ή είναι στενό και δύσκολο να το ξεχωρίσεις;
- Έχουν αντιγραφεί ή χρησιμοποιηθεί πολλές λέξεις σε όλο το σχέδιο;
- Υπάρχει αρκετή αντίθεση μεταξύ του κειμένου και των στοιχείων του φόντου/περιβάλλοντος;
- Είναι το κείμενο σωστά στοιχισμένο και μορφοποιημένο;
Γιατί είναι σημαντική η διεξαγωγή ελέγχου κειμένου;
Εάν δεν είστε προσεκτικοί, η χρήση λανθασμένων γραμματοσειρών ή ευθυγράμμισης κειμένου μπορεί να κάνει το σχέδιό σας να φαίνεται αντιεπαγγελματικό.
Πώς να πραγματοποιήσετε έλεγχο κειμένου;
Για να επιλέξετε το σωστό σχήμα γραμματοσειράς, είναι σημαντικό να έχετε μια γενική ιδέα για το πώς θέλετε να μοιάζει το έγγραφό σας. Για παράδειγμα, εάν δημιουργείτε ένα φυλλάδιο για μια εκδήλωση, χρησιμοποιήστε γραμματοσειρές που είναι ευανάγνωστες και ταιριάζουν με τον τόνο της εκδήλωσης.
Ποια εργαλεία να χρησιμοποιήσετε για να πραγματοποιήσετε έλεγχο κειμένου;
Στο Adobe Photoshop, μπορείτε να χρησιμοποιήσετε το εργαλείο Text για να δημιουργήσετε και να επεξεργαστείτε κείμενο. Στο Adobe Illustrator, ένα ξεχωριστό εργαλείο Type σάς επιτρέπει να μορφοποιήσετε και να ευθυγραμμίσετε το κείμενό σας. Μπορείτε επίσης να βρείτε περισσότερες επιλογές για την επεξεργασία κειμένου και στα δύο προγράμματα στο μενού Window.
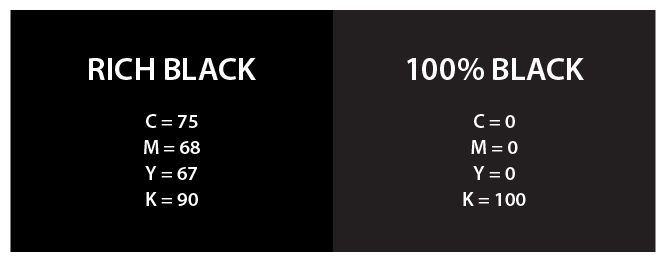
Εάν χρησιμοποιείτε μαύρο φόντο στο σχέδιό σας, είναι σημαντικό να χρησιμοποιείτε πλούσιο μαύρο αντί για τυπικό μαύρο. Ειδικά αν σκοπεύετε να εκτυπώσετε το σχέδιό σας.
Γιατί είναι σημαντική η χρήση του πλούσιου μαύρου;
Το πλούσιο μαύρο είναι πιο βαθύ από το τυπικό μαύρο, κάνοντας το κείμενο και τα άλλα στοιχεία να φαίνονται πιο ευκρινή και καθαρά.
Πώς να χρησιμοποιήσετε το πλούσιο μαύρο;
Πρέπει να αλλάξετε τις τιμές μελανιού CMYK. Ίσως χρειαστούν μερικές προσπάθειες για να βρείτε την τέλεια πλούσια μαύρη φόρμουλα σας.

Ποια εργαλεία σας βοηθούν να χρησιμοποιήσετε το πλούσιο μαύρο;
Στο Adobe Illustrator, υπάρχει ένα δείγμα που ονομάζεται Graphic Black που μπορείτε να χρησιμοποιήσετε για να δημιουργήσετε πλούσιο μαύρο.
Η νομοθεσία περί πνευματικών δικαιωμάτων προστατεύει τη δημιουργική εργασία από μη εξουσιοδοτημένη αναπαραγωγή και χρήση. Εάν χρησιμοποιείτε εικόνες ή γραμματοσειρές που δεν είναι δικές σας, φροντίστε να συμπεριλάβετε τα στοιχεία πνευματικών δικαιωμάτων του κατόχου στο έγγραφο.
Γιατί είναι σημαντική η συμπερίληψη πληροφοριών πνευματικών δικαιωμάτων;
Η χρήση εικόνων ή γραμματοσειρών χωρίς άδεια είναι παράνομη, επομένως πρέπει να αποδώσετε τα εύσημα στους δημιουργούς τους.
Πώς να συμπεριλάβετε πληροφορίες πνευματικών δικαιωμάτων;
Πρέπει να λάβετε άδεια προτού χρησιμοποιήσετε οποιοδήποτε έργο που προστατεύεται από πνευματικά δικαιώματα. Για να αποφύγετε την παραβίαση οποιασδήποτε άδειας πνευματικών δικαιωμάτων, διαβάστε και κατανοήστε την προσεκτικά.

Ποια εργαλεία να χρησιμοποιήσετε για να συμπεριλάβετε πληροφορίες πνευματικών δικαιωμάτων;
Μπορείτε να προσθέσετε πληροφορίες πνευματικών δικαιωμάτων σε οποιοδήποτε έγγραφο στο Illustrator, στο Photoshop ή στο InDesign επιλέγοντας Αρχείο > Πληροφορίες αρχείου.
Η αντίθεση είναι ένας πολύ καλός τρόπος για να τονίσετε αυτό που είναι απαραίτητο και να τραβήξετε τα μάτια των επισκεπτών σε μια συγκεκριμένη περιοχή του έργου.
Γιατί είναι σημαντική η προσαρμογή της αντίθεσης;
Το να έχετε πολύ μικρή αντίθεση στο σχέδιό σας θα δυσκολέψει την ανάγνωση του κειμένου και την αναγνώριση άλλων στοιχείων.
Πώς να ρυθμίσετε την αντίθεση;
Η αντίθεση δεν περιορίζεται μόνο στα χρώματα. Μπορείτε να προσθέσετε αντίθεση στα σχέδιά σας χρησιμοποιώντας διαφορετικά μεγέθη στοιχείων, υφές και μοτίβα.
Ποια εργαλεία να χρησιμοποιήσετε για να ρυθμίσετε την αντίθεση;
Μπορείτε να χρησιμοποιήσετε ένα δωρεάν διαδικτυακό εργαλείο όπως το Contrast Checker για να προσδιορίσετε τις διαφορές μεταξύ των διαφόρων στοιχείων.
Εάν χρησιμοποιείτε εικόνες ή εικόνες που περιέχουν κείμενο, βεβαιωθείτε ότι τα στοιχεία είναι ισορροπημένα.
Γιατί είναι σημαντική η διατήρηση της ισορροπίας;
Τα γραφικά στοιχεία πρέπει να είναι ισορροπημένα όταν σχεδιάζετε, ώστε να φαίνονται σκόπιμα και όχι τυχαία.
Πώς να διατηρήσετε την ισορροπία;
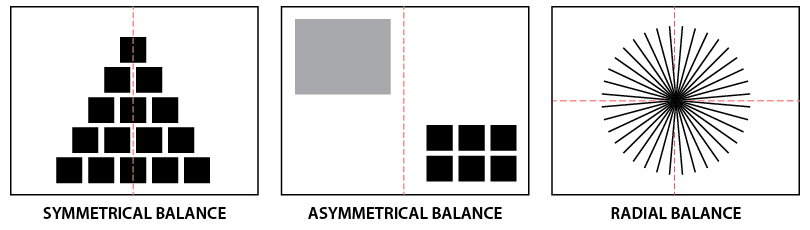
Η ισορροπία μπορεί να επιτευχθεί χρησιμοποιώντας διαφορετικά οπτικά βάρη όπως Συμμετρικό, Ασύμμετρο, Ακτινικό ή ακόμα και Εκτός Ισορροπίας.

Ποια εργαλεία να χρησιμοποιήσετε για να διατηρήσετε την ισορροπία;
Στο Adobe, υπάρχουν μερικοί τρόποι για να επιτύχετε ισορροπία στον σχεδιασμό σας. Ένας τρόπος είναι να χρησιμοποιήσετε το πλέγμα Rule of Thirds. Μπορείτε επίσης να προσαρμόσετε τη θέση και το μέγεθος των στοιχείων μέχρι να φαίνονται ισορροπημένα.
Αποτέλεσμα
Εάν σκοπεύετε να εκτυπώσετε το σχέδιό σας, είναι σημαντικό να συμπεριλάβετε σημάδια περικοπής.
Γιατί είναι σημαντική η συμπερίληψη των σημάτων περικοπής;
Τα σημάδια περικοπής βοηθούν τον εκτυπωτή να αναγνωρίσει πού πρέπει να κόψει το χαρτί, έτσι ώστε όλα να εμφανίζονται σωστά.
Πώς να συμπεριλάβετε σημάδια περικοπής;
Εάν σκοπεύετε να εκτυπώσετε το έγγραφό σας εμπορικά, δημιουργήστε πρώτα ένα δείγμα σελίδας για να βεβαιωθείτε ότι τα σημάδια περικοπής είναι ακριβή.
Ποια εργαλεία να χρησιμοποιήσετε σε αυτό το βήμα;
Στο Adobe, μπορείτε να προσθέσετε προσαρμοσμένα σημάδια περικοπής προσαρμόζοντας τις ρυθμίσεις στην περιοχή Σήματα περικοπής.
Το τελευταίο βήμα της δημιουργίας ενός σχεδίου είναι να προετοιμαστούν οι οδηγίες εταιρείας, έτσι ώστε όλοι να γνωρίζουν πώς ακριβώς μπορούν να χρησιμοποιήσουν το γραφικό σχέδιο.
Γιατί είναι σημαντική η προετοιμασία των οδηγιών εταιρείας;
Βεβαιωθείτε ότι οι οδηγίες της εταιρείας καθορίζουν πώς και πότε μπορεί να χρησιμοποιηθεί το σχέδιό σας, ειδικά εάν σχεδιάζετε ένα λογότυπο ή μια εικόνα μάρκετινγκ. Η μη θέσπιση σαφών κανόνων θα μπορούσε να οδηγήσει σε προβλήματα στο μέλλον.
Πώς να προετοιμάσετε τις οδηγίες της εταιρείας;
Οι οδηγίες της εταιρείας θα πρέπει να περιλαμβάνουν πληροφορίες σχετικά με τις αποδεκτές μορφές αρχείων, τα χρώματα και το μέγεθος για τα ακόλουθα στοιχεία:
- λογότυπο
- εικόνες
- γραμματοσειρές
Ποια εργαλεία να χρησιμοποιήσετε για να προετοιμάσετε τις οδηγίες της εταιρείας;
Μπορείτε να επιλέξετε οποιοδήποτε από τα ακόλουθα προγράμματα: Adobe Illustrator, Microsoft Word ή Google Slides.
Ελέγξτε το σχέδιό σας άλλη μια φορά πριν το δημοσιεύσετε ή το στείλετε στον εκτυπωτή ή τον πελάτη.
Γιατί είναι σημαντική η διενέργεια ελέγχου;
Για να αποφύγετε τυχόν σφάλματα στο τελικό προϊόν, θα πρέπει να ελέγξετε ξανά τα πάντα.
Πώς να κάνετε έναν έλεγχο;
Βεβαιωθείτε ότι δεν έχετε παραβλέψει τίποτα σημαντικό πηγαίνοντας ξανά σε όλα τα βήματα της λίστας ελέγχου γραφιστικής.

Ποια εργαλεία να χρησιμοποιήσετε για να κάνετε έναν έλεγχο;
Η χρήση της λίστας ελέγχου μας είναι ίσως ο ευκολότερος τρόπος για να επιτευχθεί αυτό. Μάθετε μόνοι σας!
Όταν τελειώσει το σχέδιό σας, ήρθε η ώρα να διανείμετε το τελικό προϊόν.
Γιατί είναι σημαντική η διανομή;
Βεβαιωθείτε ότι αποθηκεύετε το έργο σας στη σωστή μορφή. Διαφορετικά, μπορεί να μειώσει την ποιότητα της εργασίας σας.
Πώς να διανείμετε;
Η εξαγωγή ενός έργου σε πολλές μορφές είναι ο καλύτερος τρόπος για να γίνει αυτό.
Ποια εργαλεία να χρησιμοποιήσετε για τη διανομή;
Τα τυπικά αρχεία raster είναι τα JPEG, PNG και GIF. Επιπλέον, μπορείτε να αποθηκεύσετε το σχέδιό σας σε PDF ή να το εξαγάγετε σε AI, EPS, TIFF και PSD για περαιτέρω επεξεργασία.
Σύνοψη λίστας ελέγχου γραφικών σχεδίων
Εννοιολογικό στάδιο:
- Ετοιμάστε μια σύντομη σχεδίαση
- Διεξαγωγή έρευνας
- Έμπνευση
- Επιλέξτε το κόνσεπτ
- Αξιολογήστε τις ιδέες
- Ορίστε μια προθεσμία
- Προγραμματίστε τον προϋπολογισμό σας
- Δημιουργήστε προσχέδια
Ρύθμιση έργου:
- Επιλέξτε εργαλεία και ρυθμίστε τον χώρο εργασίας σας
- Ορίστε το μέγεθος του εγγράφου
- Φροντίστε τα περιθώρια και τις άκρες
- Διαμορφώστε τη λειτουργία χρώματος
Στοιχεία σχεδίασης:
- Επιλέξτε γραμματοσειρές
- Οργανώστε τη διάταξη και τη σύνθεση
- Επιλέξτε τα κατάλληλα χρώματα
- Βελτιστοποιήστε τις εικόνες
- Κάντε έλεγχο κειμένου
- Χρησιμοποιήστε πλούσιο μαύρο
- Συμπεριλάβετε πληροφορίες πνευματικών δικαιωμάτων
- Ρυθμίστε την αντίθεση
- Διατηρήστε την ισορροπία
Αποτέλεσμα:
- Συμπεριλάβετε σημάδια περικοπής
- Προετοιμάστε οδηγίες επωνυμίας
- Κάντε έναν έλεγχο
- Διανείμετε
Frequently Asked Questions
What should a graphic design checklist include?
It should include specific design requirements, principles to be followed, and a review process. Complete the checklist and you'll see that we cover all these aspects.
How much do graphic designers charge?
Rates can vary greatly depending on a designer's experience and the type of project. However, in general, graphic designers charge anywhere from $25 to $200 per hour, with the average rate being around $75 per hour. Some designers may also charge a flat fee for a project type rather than charging by the hour. This fee could be anywhere from $500 to $5,000 for a project that typically takes 50-100 hours to complete.
Why should I hire professional graphic designers?
Professional graphic designers will produce high-quality graphics that adhere to your company's aesthetic aspect, stand out on social media, persuade new customers, and foster loyalty. The designs won't require time-consuming and expensive design updates down the road, but rather look fresh for years to come.
What are some common graphic design mistakes?
Choosing too many fonts, including low-resolution images, using text that's too small or difficult to read, and not adding enough white space. It’s best to stick to two or three fonts at the most and make sure they complement each other. Low-resolution images often look blurry and pixelated when enlarged, so it's wise to use high-resolution images whenever possible. White space is critical for creating a visually appealing layout and making text easy to read.
Κάντε μια περιήγησηστο LiveAgent
Εξερευνήστε το LiveAgent: Λογισμικό εξυπηρέτησης πελατών με 130+ λειτουργίες, 200+ ενσωματώσεις & δωρεάν δοκιμή 30 ημερών. Δοκιμάστε το τώρα!
Παρέχετε εξαιρετική εξυπηρέτηση πελατών.
Προσφέρετε εξαιρετική εξυπηρέτηση πελατών με το LiveAgent: πολυκαναλικό λογισμικό, δωρεάν δοκιμή 30 ημερών, χωρίς πιστωτική κάρτα!
Υποστηρίξτε τους πελάτες με άμεσες απαντήσεις
Δημιουργήστε εύκολα βάσεις γνώσης & Συχνές Ερωτήσεις με το LiveAgent. Δωρεάν δοκιμή 14 ημερών, χωρίς πιστωτική! Βελτιώστε την εξυπηρέτηση.
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Ο ιστότοπός μας χρησιμοποιεί cookies. Συνεχίζοντας ΄μας δίνετε την άδειά σας να χρησιμοποιούμε cookies όπως περιγράφεται από πολιτική απορήττου και cookies.

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português 


